เคยหรือไม่? ที่เผลอเข้าเว็บไซต์บางแห่งแล้วกดปุ่มพลาดกลายเป็นพื้นดำตัวอักษรสีฟ้า ดูยาก แล้วเริ่มคิดว่า ใครออกแบบเว็บไซต์หน้าตาสีสันเป็นอย่างนี้ ดูแล้วปวดหัว แต่ในความเป็นจริงแล้ว ความปวดหัวของคุณคือความสบายตาของผู้ใช้บางกลุ่มที่สามารถอ่านตัวอักษรได้เมื่อสีบนพื้นหลังและตัวอักษรเป็นสีมีความแตกต่างสูงเท่านั้น และนี่คือแนวคิดของการออกแบบเว็บไซต์ที่ทุกคนสามารถเข้าถึงได้ (Web Accessibility) เหตุเพราะโลกอินเทอร์เน็ตกลายเป็นช่องทางการสื่อสารติดต่อ พร้อมทั้งเป็นศูนย์กลางการเรียนรู้ขนาดใหญ่ที่ผู้ใช้สามารถเข้าถึงเนื้อหาต่างๆ จากทั่วโลกได้เพียงปลายนิ้วสัมผัส
สำหรับบุคคลทั่วไปที่มีอวัยวะครบ 32 ประสาทสัมผัสทำงานปกติ การท่องเว็บไซต์เข้าหาข้อมูลสามารถทำได้ง่าย ไม่ว่าจะเป็นเนื้อหา ภาพถ่าย คลิปวิดีโอ ภาพอินโฟกราฟฟิก ก็สามารถคลิกดูได้ทันที แต่สำหรับบุคคลบางกลุ่ม เช่น ผู้ที่มีปัญหาทางการได้ยิน สายตาเลือนลาง ผู้สูงอายุ ฯลฯ การท่องเน็ตตะลุยโลกออนไลน์สามารถทำได้ยากกว่าคนปกติทั่วไป ดังนั้น ความจำเป็นในการออกแบบเว็บไซต์สำหรับผู้ที่ต้องการความช่วยเหลือพิเศษจึงมีความสำคัญอย่างยิ่ง Web Accessibility ศาสตร์ของการออกแบบที่ผู้สร้างเว็บไซต์จะต้องเรียนรู้พร้อมนำมาปรับใช้ เพื่อเปิดโอกาสให้ผู้ที่ต้องการความช่วยเหลือสามารถเข้าถึงข้อมูล เข้าใจเนื้อหา รวมไปถึงการเปิดโอกาสให้เขาเหล่านั้นสามารถโต้ตอบ พูดคุยบนเว็บไซต์ได้เหมือนกับคนปกติ หรืออย่างน้อยจะต้องได้องค์ความรู้ที่ใกล้เคียงกันมากที่สุด โดยมีองค์กรหลักอย่าง The World Wide Web Consortium (W3C) ทำหน้าที่ดูแลเกี่ยวกับมาตรฐานของเว็บไซต์เพื่อให้นักพัฒนานำไปปฏิบัติ เช่น เรื่องของ HTML5, มาตรฐานของ Browser หรืออย่างเรื่องเว็บไซต์ที่ทุกคนสามารถเข้าถึงได้ (Web Accessibility) ที่เรากำลังพูดถึงในบทความนี้
มาตราฐานในการพัฒนาเว็บไซต์ที่ทุกคนเข้าถึงได้
W3C ได้กำหนดมาตรฐาน Web Content Accessibility Guidelines (WCAG) เพื่อเป็นแนวทางในการพัฒนาเว็บไซต์ที่ทุกคนสามาถเข้าถึงได้ ปัจจุบันเรากำลังใช้เวอร์ชั่น WCAG 2.0 โดยที่กระทรวงเทคโนโลยีสารสนเทศและการสื่อสารได้นำแนวทางของ WCAG 2.0 มาปรับใช้เป็นเวอร์ชั่นของไทยภายใต้ชื่อ TWCAG 2010 ทั้งนี้มาตรฐานของการพัฒนาเว็บไซต์ที่ทุกคนเข้าถึงได้จะต้องสามารถรองรับกลุ่มผู้ใช้ที่นอกเหนือไปจากคนปกติ 4 กลุ่ม คือ กลุ่มผู้พิการทางสายตา กลุ่มผู้พิการทางการได้ยิน กลุ่มผู้พิการทางด้านอื่นๆ และกลุ่มผู้สูงอายุ เพื่อให้ทุกคนสามารถเข้าถึงข้อมูลได้สูงสุด แต่อาจจะไม่ครอบคลุมไปถึงทุกๆ คน เช่น ผู้พิการทางด้านสติปัญญา เป็นต้น มาตราฐานของ WCAG 2.0 ประกอบไปด้วย 4 หลักการสำคัญดังนี้
1. สามารถรับรู้ได้ (Perceivable)
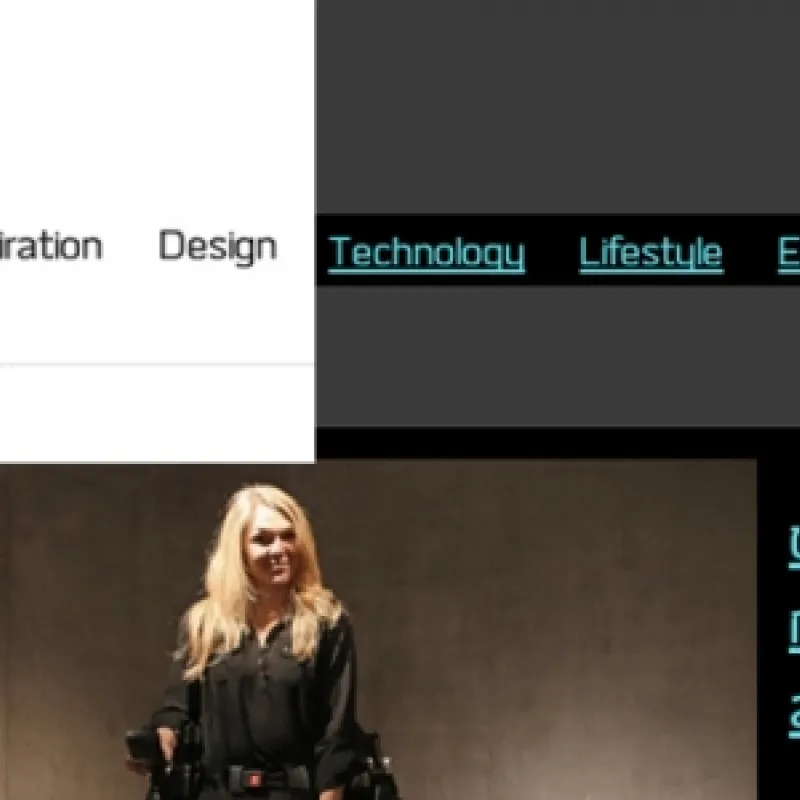
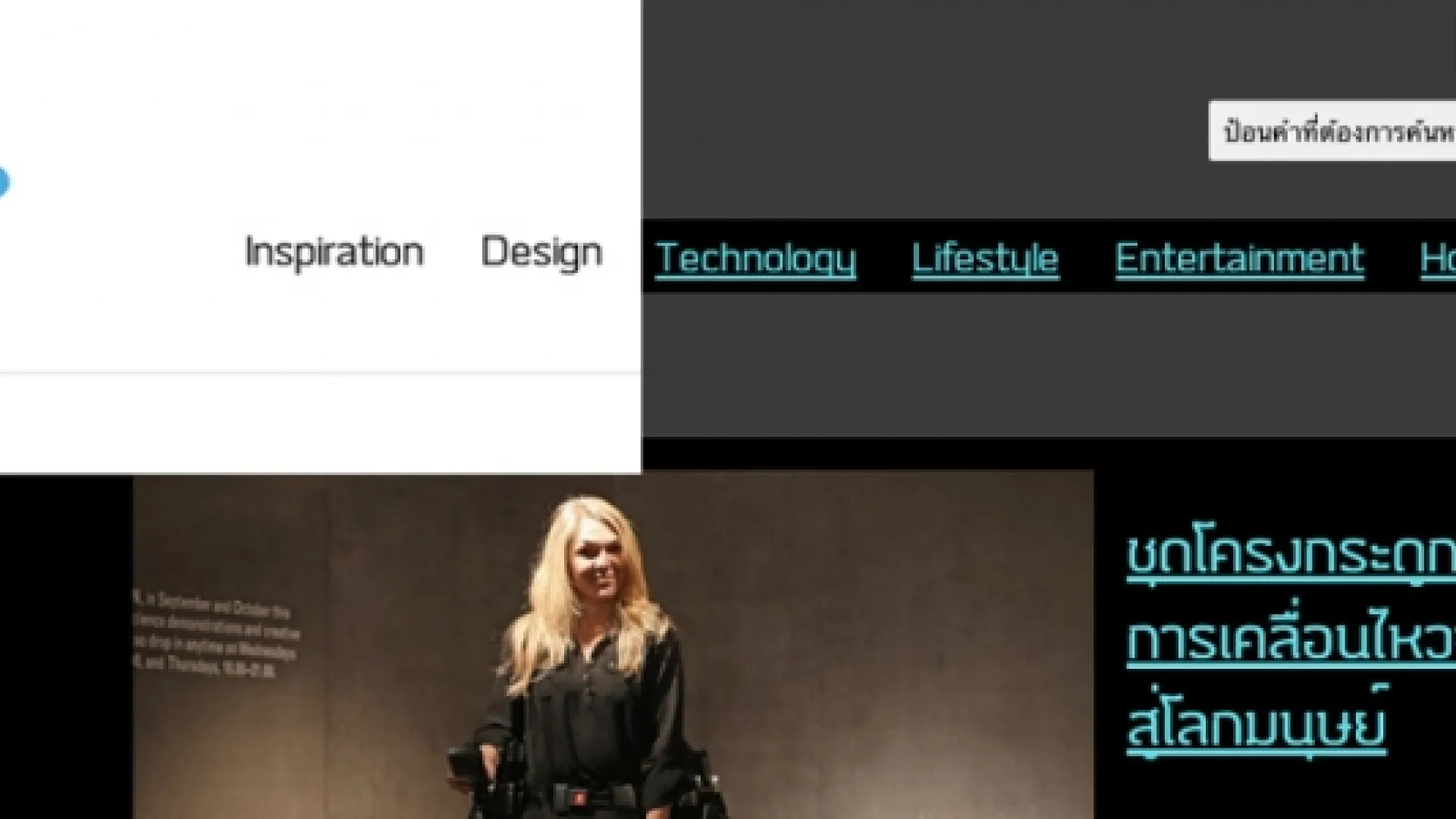
จะต้องพัฒนาเว็บไซต์ที่ทุกคนสามารถรับรู้ได้ เช่น การใส่ข้อความประกอบกับภาพในเชิงบรรยาย เพื่อให้ผู้พิการทางสายตาสามารถเข้าใจถึงรายละเอียดของภาพที่นำมาใช้ผ่านการฟัง, การใส่ข้อความตัวอักษรประกอบคลิปวิดีโอ เพื่อให้ผู้พิการทางการได้ยินสามารถทำความเข้าใจกับคลิปวิดีโอผ่านการอ่านตัวอักษร หรือการกำหนดสีของพื้นหลังและสีตัวอักษรให้มีความแตกต่าง เพื่อให้ผู้ที่มีสายตาเลือนลางสามารถอ่านข้อมูลได้ เช่น เมื่อคุณกดสัญลักษณ์รูปหน้ากระดาษสี่เหลี่ยมที่ปรากฏอยู่ ณ มุมบนด้านขวาของเว็บไซต์ Blue Rolling Dot พื้นด้านหลังสีขาวจะเปลี่ยนเป็นพื้นสีดำ ในขณะที่ตัวอักษรจากเดิมสีดำจะถูกปรับเป็นสีฟ้าในส่วนของเนื้อหา เพื่อให้ผู้ที่มีสายตาเลือนลางสามารถอ่านข้อมูลได้ หรือการกดสัญลักษณ์ตัวอักษร A ที่มีให้เลือกสามขนาดทางมุมขวาของเว็บไซต์เดียวกัน จะเป็นการขยายตัวอักษรเพื่อให้ผู้สูงอายุสามารถอ่านเนื้อหาของเว็บไซต์ได้ง่ายขึ้น เป็นต้น

2. สามารถใช้งานได้ (Operable)
คำว่าเข้าถึงได้ ไม่ได้หมายถึงว่าจะต้องใช้เม้าส์เป็นตัวช่วย มาตรฐานของ WCAG กำหนดไว้ว่าการท่องเว็บไซต์จะต้องสามารถเข้าถึงโดยใช้แป้มพิมพ์ (Key Board) โดยผู้ใช้สามารถควบคุมการทำงานผ่านแป้นพิมพ์เพื่อเข้าถึงเนื้อหาและโครงสร้างบนหน้าหน้าเว็บไซต์ได้ นอกจากนี้ การใส่ตัววิ่งที่เป็นตัวอักษรจะต้องไม่เคลื่อนที่เร็วเกินไป เพื่อให้ผู้สูงอายุสามารถอ่านข้อความได้ทัน หรือการเปลี่ยนภาพก็ไม่ควรสลับภาพอย่างเร็ว เช่น เปลี่ยนภาพ 3 รูปในหนึ่งวินาที สาเหตุเพราะการเปลี่ยนรูปอย่างรวดเร็วบนหน้าเว็บไซต์อาจทำให้ผู้ใช้งานบางกรณีเกิดอาการชัก (Seizure) รวมไปถึงการวางรูปแบบแพทเทิร์นบนหน้าเว็บไซต์ที่สามารถเข้าใจง่าย จะช่วยให้ผู้ท่องเว็บรู้ว่าตัวเองกำลังอยู่ในตำแหน่งใดบนหน้าจอของเว็บไซต์นั้นๆ
3. สามารถเข้าใจได้ง่าย (Understandable)
ผู้ใช้สามารถเข้าใจความหมาย วัตถุประสงค์ และหน้าที่ของชิ้นส่วนที่ปรากฏบนเว็บไซต์ได้ง่าย รวมไปถึงการออกแบบเว็บไซต์จะต้องออกแบบโดยให้ยึดผู้ใช้งานเป็นหลัก (User-centered Design) เพื่อให้ผู้ใช้สามารถคาดเดาการวางข้อมูลเนื้อหาได้อย่างเป็นระบบ และท้ายที่สุดเวลาเกิดข้อผิดพลาดขณะใช้งาน เว็บไซต์จะต้องแนะนำวิธีใช้ หรือวิธีการแก้ปัญหาให้ได้ เช่น ในกรณีที่เรากรอกรายละเอียดส่วนตัวเพื่อลงทะเบียนสมัครสมาชิกเว็บไซต์ บางครั้งเราอาจจะกรอกข้อมูลไม่ครบ หรือใช้ชื่อ (User Name) ที่ซ้ำกับผู้ใช้ก่อนหน้านี้ เว็บไซต์จะต้องมีข้อความแจงรายละเอียดว่ามีจุดใดที่เรากรอกข้อมูลผิดบ้างและจะต้องแก้ไขอย่างไร เพื่อให้ผู้ใช้สามารถกลับเข้าไปแก้ได้ตรงจุด
4. รองรับได้หลากหลาย (Robust)
รองรับกับเทคโนโลยีทั่วไป รวมไปถึงเทคโนโลยีอำนวยความสะดวกสำหรับผู้พิการ และผู้ใช้ทุกกลุ่มให้ได้ทั้งในปัจจุบันและอนาคต ซึ่งมาตรฐานในปัจจุบันเรียกว่า XML เป็น Extensible Markup Language ที่สามารถต่อยอดแปรเปลี่ยนสำหรับอนาคตได้
ทั้ง 4 หลักการที่กล่าวมา เปรียบเสมือนกับการสร้างมาตรฐานในการพัฒนาเว็บไซต์เพื่อให้เกิดความเสมอภาคเท่าเทียมกันในทุกๆ ส่วนบนหน้าจอที่แสดงผลผ่านเว็บไซต์ คล้ายๆ กับแนวคิดของอารยะสถาปัตย์ที่ออกแบบให้ผู้ใช้ทุกคนสามารถเข้าอาคารได้ เล่น มีทางลาดเอียงสำหรับผู้ใช้รถเข็น มีอักษรเบรลล์สำหรับผู้พิการทางสายตา มีห้องน้ำที่ผู้ใช้รถเข็นสามารถใช้งานได้สะดวก มีพื้นที่จอดรถสำหรับผู้ที่ต้องการความช่วยเหลือโดยเฉพาะในตำแหน่งใกล้ๆ กับประตูทางเข้าเป็นต้น เพื่อสร้างความเสมอภาค และสร้างโอกาสในการเข้าถึงได้เหมือนกับ หรือใกล้เคียงกับคนปกติมากที่สุด
โครงสร้างการพัฒนาเว็บไซต์
เว็บไซต์ที่ทุกคนสามารถเข้าถึงได้ (Web Accessibility) อาจจะมีหน้าตาคล้ายๆ กับเว็บไซต์ทั่วไปที่คุณเคยเห็น แต่ในความคล้ายที่ว่านี้ นักพัฒนาเว็บไซต์ได้แบ่งโครงสร้างในการพัฒนาเป็น 2 ส่วนหลักคือ
1. XHTML เป็นโครงสร้างของเนื้อหาที่จะต้องมีความชัดเจน เข้าใจได้ง่าย
2. CSS เป็นเทคโนโลยีในการออกแบบตกแต่งบนหน้าเว็บไซต์เพื่อให้ผู้ใช้สามารถท่องเว็บได้อย่างเป็นระบบ เข้าถึงเนื้อหาง่าย อีกทั้งยังเป็นส่วนช่วยให้เว็บไซต์มีความสวยงาม
ในกรณีที่ผู้ใช้ที่มีความพิการทางสายตา ทีมงานจะเน้นการออกแบบโครงสร้างของ XHTML เพื่อให้เขาสามารถรับฟังข้อมูลเนื้อหารวมไปถึงการท่องเว็บไซต์ผ่านการกดแป้นพิมพ์ได้อย่างสะดวกที่สุด ในทางตรงกันข้าม ถ้าผู้ใช้สามารถมองเห็นได้แต่อาจจะไม่ชัดเจน การพัฒนาเว็บไซต์จะเน้นไปที่โครงสร้างของ CSS เพื่อพัฒนาในส่วนของงานตกแต่ง และการมองเห็น

สิ่งสำคัญที่นักพัฒนาเว็บไซต์ไม่ควรมองข้ามก็คือ การจัดโครงสร้างให้ชัดเจนในส่วนของเนื้อหาบนหน้าเว็บไซต์ เช่น จากหน้า HOME ไปสู่เมนูหลัก เช่น About us, Product, Service, Contact การแบ่งโครงสร้างที่ชัดเจนจะช่วยให้ผู้ใช้สามารถทราบว่าอะไรเป็นเมนูหลัก อะไรเป็นเนื้อหารอง รวมไปถึงในส่วนของการใช้ภาษาจะต้องเป็นลักษณะคำพูดที่เข้าใจได้ง่าย ไม่สลับซับซ้อน ถ้ามีรูปภาพจะต้องมีคำอธิบายชัดเจนในเชิงบรรยาย หรือถ้าเป็นคลิปวิดีโอ อาจจะต้องคำบรรยายใต้ภาพ (Caption) ปรากฏอยู่ทางด้านล่างของคลิปวิดีโอ หรืออาจจะมีภาษามือควบคู่กันไปด้วย
เกณฑ์วัดมาตราฐานของเว็บไซต์
ทั้งนี้ เกณฑ์วัดมาตราฐานของเว็บไซต์ที่ทุกคนสามารถเข้าถึงได้ (Web Accessibility) ถูกแบ่งไว้เป็น 3 ระดับ ดังนี้
1. ระดับ A
คือเว็บไซต์ที่พอจะเข้าถึงได้ในระดับพอใช้ เป็นแนวทางขั้นต่ำสุดที่นักพัฒนาเว็บไซต์จะต้องทำ โดยเว็บไซต์จะต้องมีโครงสร้างที่ผู้ใช้ทุกคนสามารถเข้าใจได้ง่าย เช่น การแบ่งหัวข้อหลัก หัวข้อรอง ไปจนถึงเนื้อหา ในกรณีที่มีภาพจะต้องเป็นภาพที่มีคำอธิบายเพิ่มเติมด้วย
2. ระดับ AA
คือ เว็บไซต์เข้าถึงได้ ลดอุปสรรคในการเข้าถึงได้ในระดับดี เป็นแนวทางขั้นกลางที่ควรจะทำ เพื่ออำนวยความสะดวกในการเข้าถึงที่มากกว่าระดับ A เช่น จะต้องช่วยให้ผู้ใช้ที่มีสายตาเลือนลางสามารถอ่านข้อมูลเนื้อหาบนเว็บไซต์ได้ โดยการเปลี่ยนสีพื้นหลังพร้อมตัวอักษรให้มีความแตกต่างในระดับสูง เช่น การใช้ตัวอักษรที่เหลืองบนพื้นด้านหลังสีดำสำหรับหัวข้อเด่น และใช้ตัวอักษรสีฟ้าบนพื้นดำในส่วนของเนื้อหา นอกจากนี้เว็บไซต์จะต้องมีขนาดตัวอักษรให้เลือก 3 ขนาด เล็ก กลาง ใหญ่ เพื่อให้ผู้ใช้สามารถขยายขนาดตัวอักษรเพื่อการมองเห็นที่ดี




3. ระดับ AAA
คือ เว็บไซต์ที่มีสิ่งอำนวยความสะดวกในระดับดีมาก เป็นแนวทางขั้นสูงสุด เพื่อให้ผู้ใช้ทุกกลุ่มสามารถเข้าถึงและใช้งานเนื้อหาเว็บไซต์ได้สูงสุด เช่น จะต้องใช้ภาษาง่ายๆ ในการเขียนบทความเพื่อให้ทุกคนสามารถทำความเข้าใจได้ง่าย การท่องเว็บไซต์ผู้ใช้จะต้องสามารถเข้าถึงได้ทุกกรณีด้วยแป้นพิมพ์เท่านั้น และจำเป็นจะต้องมีภาษามือกำกับผ่านการดูวิดีโอทุกครั้ง เป็นต้น
นอกจากตัวอย่างที่นำเสนอ ยังมีข้อกำหนดในแต่ละระดับมาตรฐานสำหรับการออกแบบเว็บไซต์อีกมากมาย เพื่อให้นักพัฒนาสามารถออกแบบเว็บไซต์ที่เอื้ออำนวยต่อการรับรู้ของผู้ใช้ทุกกลุ่ม สำหรับเว็บไซต์ของ สสส. สสพ. และ Blue Rolling Dot ที่ท่านกำลังอ่านอยู่นี้ เป็นเว็บไซต์ที่ได้มาตราฐานในระดับ AA ท่านสามารถทดลองดูรูปแบบของ Web Accessibility ได้จากสัญลักษณ์ A และสัญลัษณ์เครื่องหมายหน้ากระดาษทางมุมขวาด้านบน หรือจะทดลองใช้โปรแกรมการอ่านออกเสียงบนหน้าจอสำหรับผู้พิการทางสายตาได้ โดยคลิ๊กดูรายละเอียดเพิ่มเติมได้ที่ ตัวช่วยเหลือการเข้าถึงเว็บไซต์
บทความนี้เผยแพร่ครั้งแรกที่
Web Accessibility เว็บไซต์ที่ทุกคนเข้าถึงได้ คืออะไร? คลิกอ่านอย่างด่วนจ้า!!
โดย สุวิทย์ วงศ์รุจิราวาณิชย์